Поля форм в компоненте «Запись на прием»
В момент записи на прием, посетитель сайта обязан заполнить определенные поля, где он указывает свое имя, email, телефон и другую информацию. Все заполняемые посетителем поля должны быть созданы заранее в административной части компонента «Запись на прием». О том, как и где это сделать, мы сегодня и поговорим.
Раздел «Поля форм»
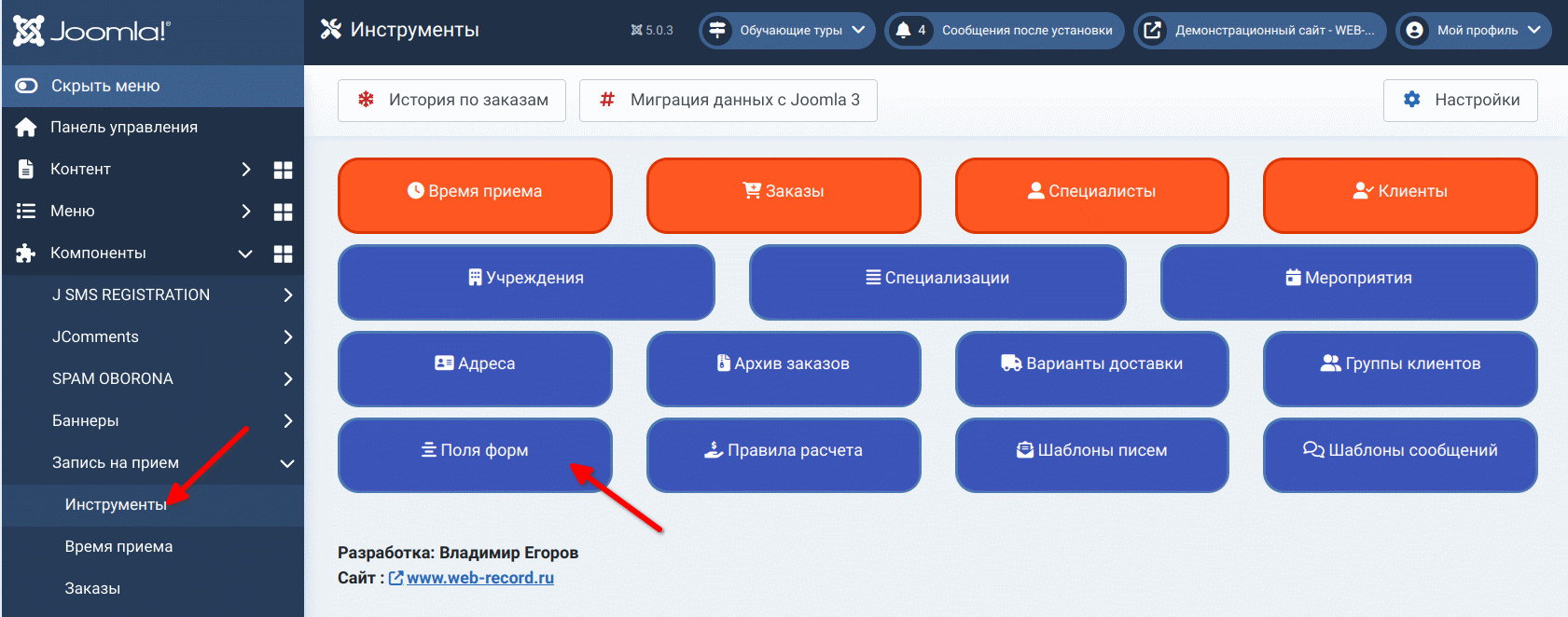
Как вы уже поняли, вся работа будет происходить в разделе «Поля форм».
Для того, чтобы там оказаться, необходимо перейти в раздел «Инструменты» и нажать на соответствующую кнопку.

При первом посещении этого раздела автоматически будут созданы поля: «ФИО», «Email» и «Телефон».
Это обязательные поля для корректной работы компонента.
Для создания нового поля в левом верхнем углу экрана нажмем кнопку «Создать» и приступим к изучению увлекательного и совсем несложного процесса добавления нового поля в компоненте «Запись на прием».
Группа параметров «Поле»
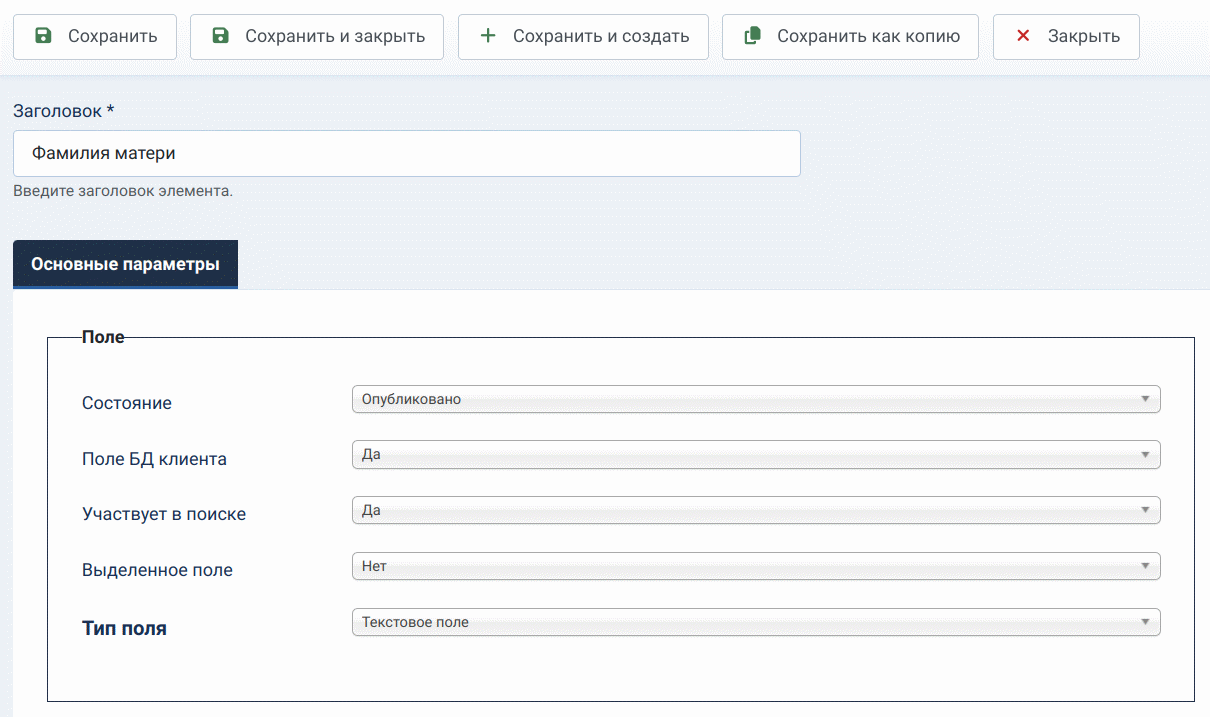
Страница редактирования включает в себя поле с заголовком и три группы параметров обозначенные, как «Поле», «Параметры поля» и «Отображение».
Первые две группы расположены в правой части экрана.
Группа параметров «Параметры поля» для каждого типа поля будет разная и будет меняться в зависимости выбора значения в выпадающем списке «Тип поля».
При этом детально разбирать «Параметры поля» особой необходимости не вижу, их предназначение достаточно понятно описано в описании поля.
А вот группа параметров «Поле» заслуживает интереса, поэтому и приступим к её изучению.

Состояние
Выпадающий список «Состояние» отвечает за настройку публикации поля.
Поле БД клиента
Если общих настройках компонента «Запись на прием» разрешено создание клиентов, то при первой записи на прием в базе данных сайта не просто будет создан пользователь, но также в базе данных компонента «Запись на прием» будет создан клиент.
У клиента кроме данных из полей «ФИО», «Email» и «Телефон» будут сохранены данные из полей, отмеченных как «Поле БД клиента».
Это станет возможным потому что после того, как мы установим выпадающий список «Поле БД клиента» в положение «ДА» и нажмем кнопку «Сохранить», в таблицу базы данных, где хранятся клиенты будет добавлен новый столбец.
Столбец этот будет содержать данные введенные в процессе записи на прием в соответствующее поле.
Участвует в поиске
О каком поиске идёт речь?
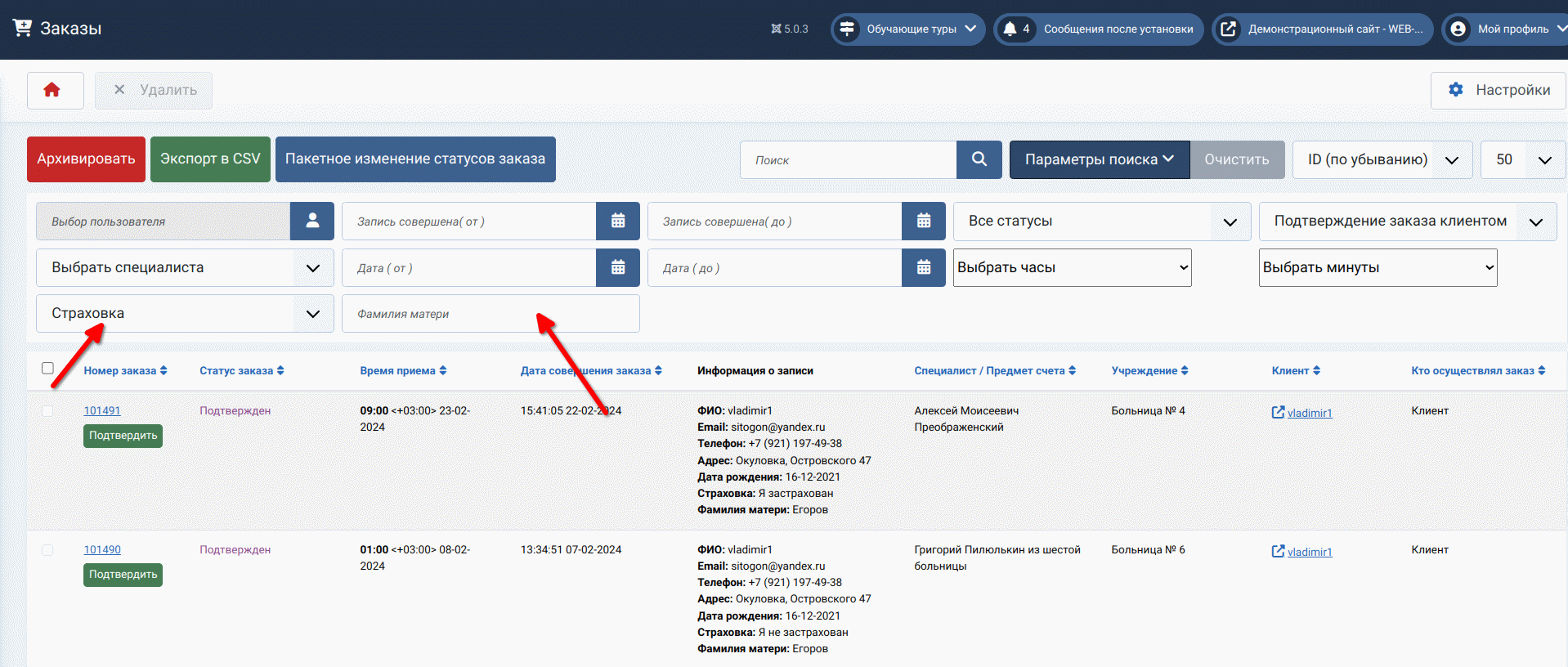
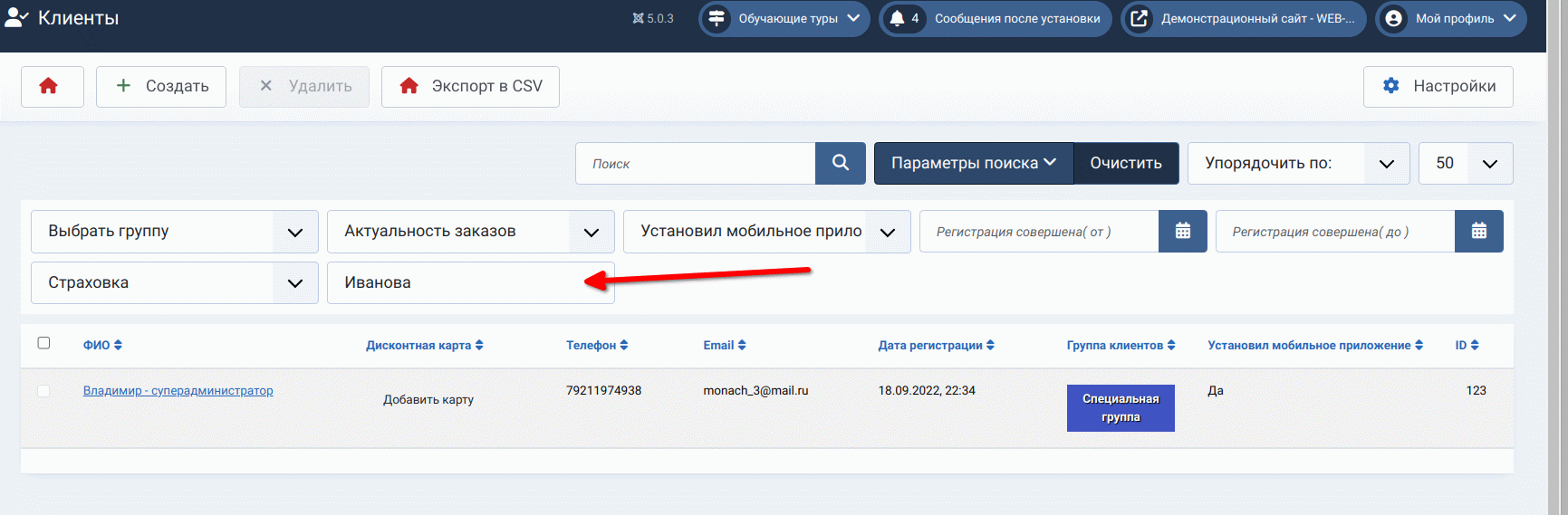
А речь идёт о разделах «Заказы» и «Клиенты», как в административной части компонента, так и его фронтальной части.

Раздел «Заказы» позволяет осуществлять поиск не только по дате, номеру заказа, имени специалиста, но также по фио, email, телефону клиента.
Вишенкой на торте является поиск по полям с пометкой «Участвует в поиске»
В поиске могут участвовать все поля за исключением полей с типом «Файл», «Текстовое примечание» и «Условие соглашения».
Если поле имеет тип «Список», то при нажатии на кнопку «Параметры поиска» в фильтре, мы увидим также выпадающий список.
Для полей с другими типами отобразится просто текстовое поле.

Обратите внимание! Поиск осуществляется по точному совпадению!
Выделенное поле
Чем отличается выделенное поле от обычного?
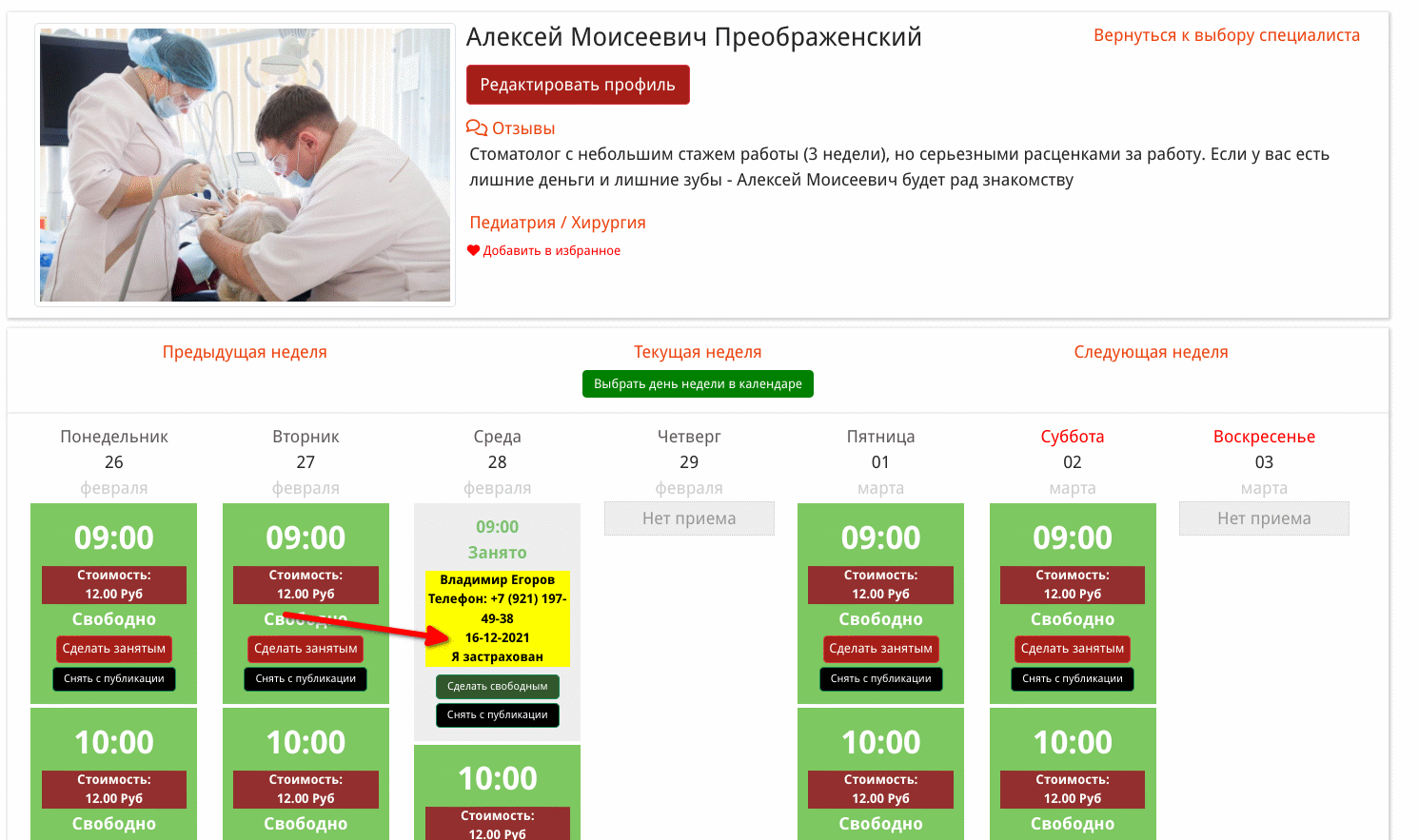
Отличие № 1. Просмотр из под регистратуры.
Если мы авторизуемся на сайте, как сотрудник регистратуры и зайдем на страницу специалиста, нам станут доступны данные посетителей, которые осуществили запись на прием.
А именно: ФИО и телефон, а также данные так называемых выделенных полей.

То есть, когда мы делаем поле выделенным, мы придаем ему такую же важность, как и полям ФИО и Телефон.
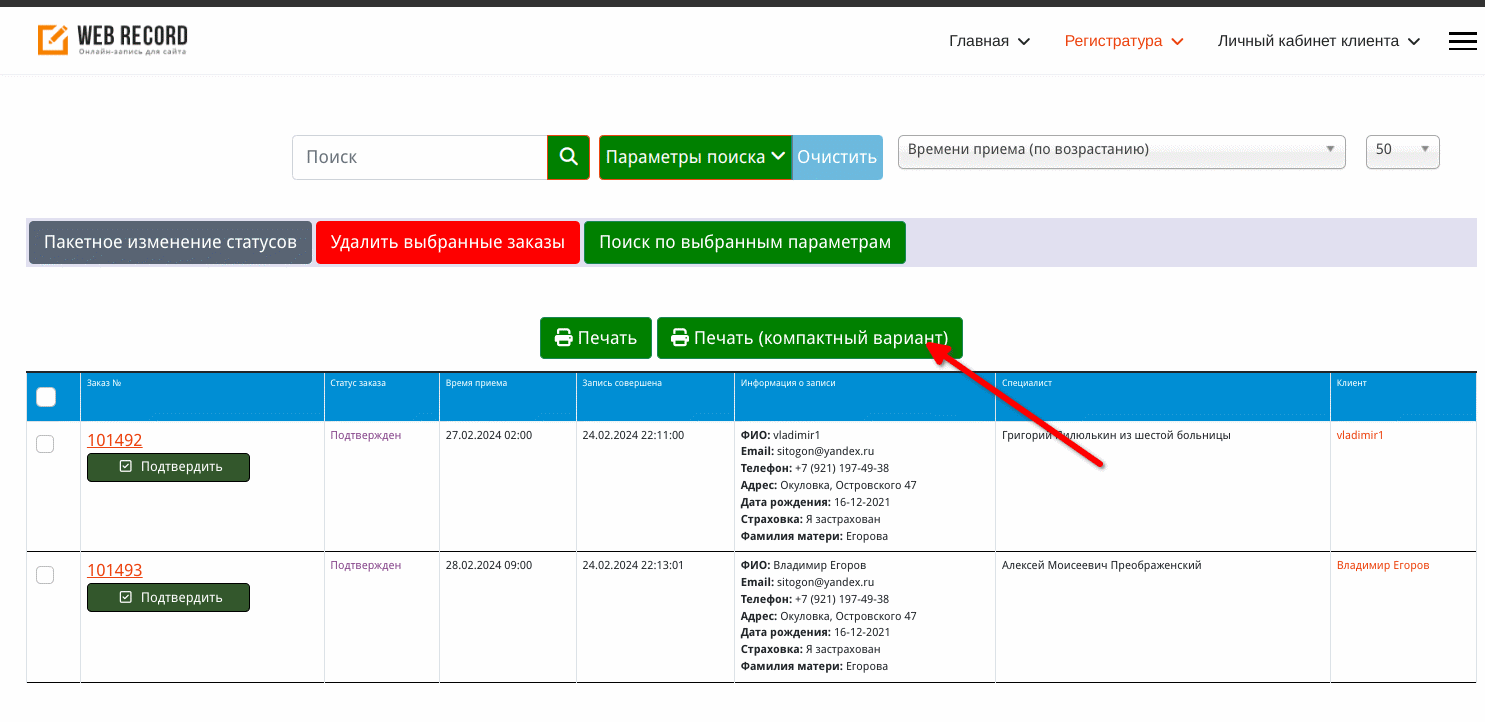
Отличие № 2. Добавление в распечатку с заказами.
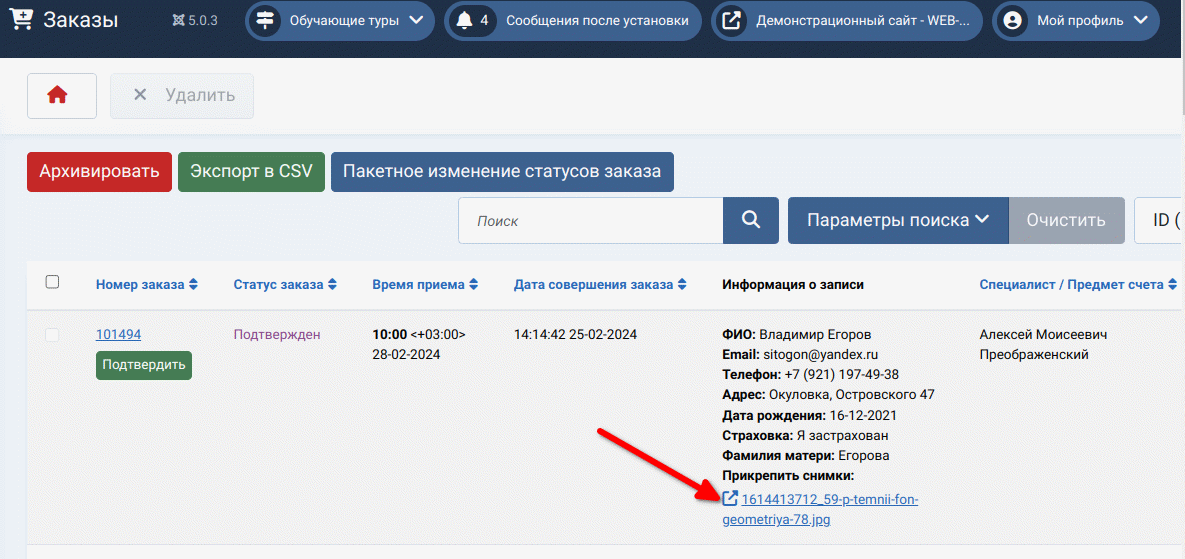
Еще одна особенность данного поля — это добавление его данных в распечатку заказов с фронтальной части.

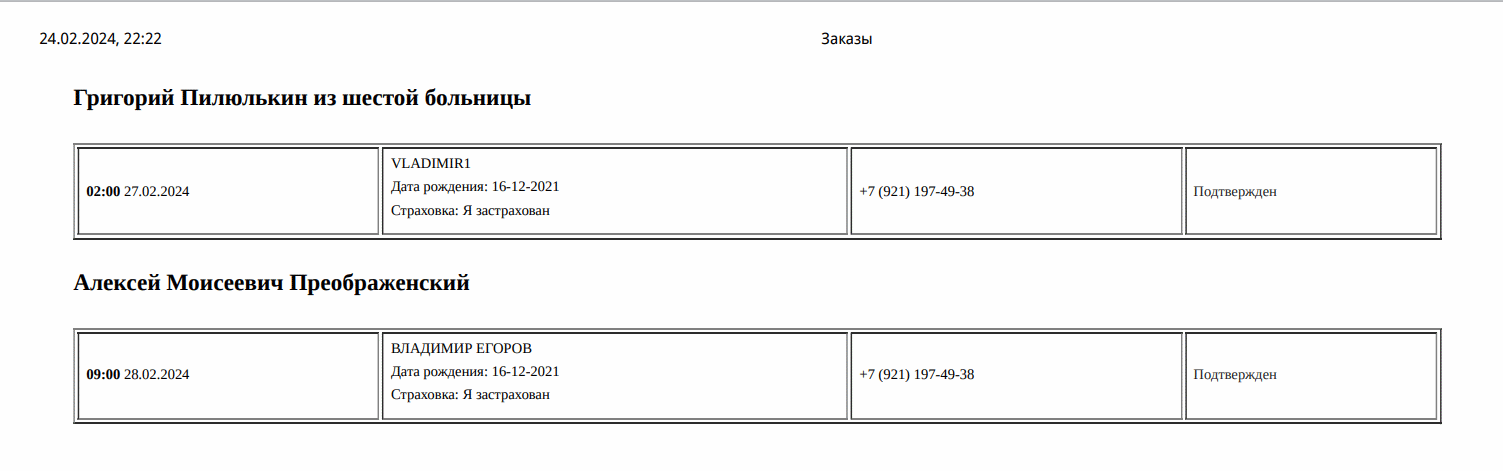
Речь идет именно о компактном варианте.
Так будет выглядеть компактный вариант распечатки с выделенными полями:
 Тип поля
Тип поля
Данный выпадающий список позволяет выбрать тип поля. На сегодняшний день доступны следующие типы полей:
Текстовое поле
Самый распространенный тип поля для ввода текстовых данных.
Используются параметры:
-
Обязательно для ввода
-
Только для чтения
-
Макс. количество символов
-
Класс CSS
-
Подсказка внутри поля (Placeholder)
Многострочное поле
Данный тип поля в среде вебмастеров известен, как textarea.
Такое поле используется для ввода комментариев, текстовых пояснений.
То есть, там, где требуется ввести более одной строки текста.
Используются параметры:
-
Обязательно для ввода
-
Только для чтения
-
Макс. количество символов
-
Высота,ширина (rows,cols). Вводится через запятую.
-
Класс CSS
-
Подсказка внутри поля (Placeholder)
Список
Выпадающий список. Используется в формах для выбора из одного или нескольких значений.
Используются параметры:
-
Обязательно для ввода
-
Мультивыбор
-
Класс CSS
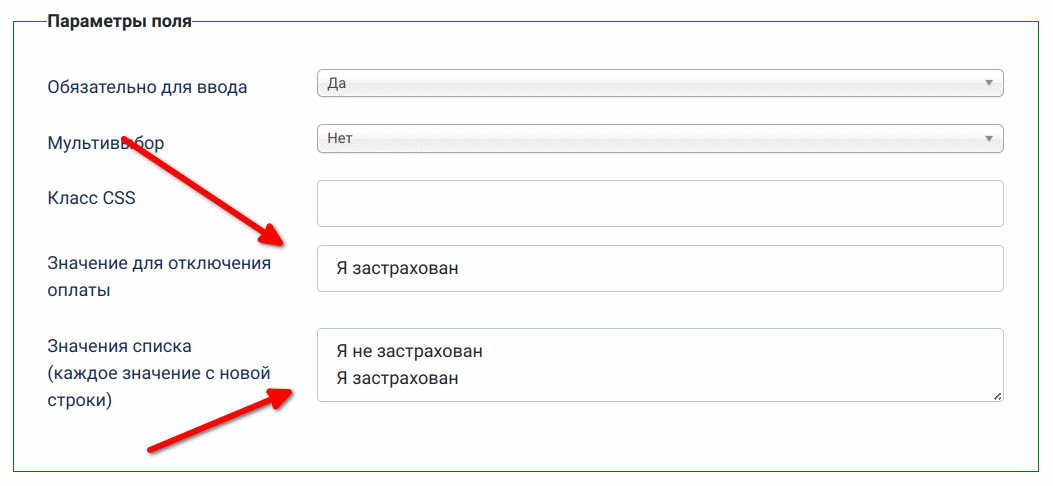
Значения списка вводятся в одноименное поле, каждое значение с новой строки.
Список (с отключением оплаты)
В данном случае также отобразится список, однако, у данного варианта есть особое предназначение.
У нас есть возможность указать значение, при котором посетитель сайта минует страницу оплаты и завершит запись на прием без оплаты на сайте.
Разумеется, для корректной работы данного варианта, в общих настройках сайта должна быть активирована оплата, а также настроен хотя бы один способ оплаты кроме плагина «FREEPAYMENT».

Все параметры аналогичны типу поля «Список».
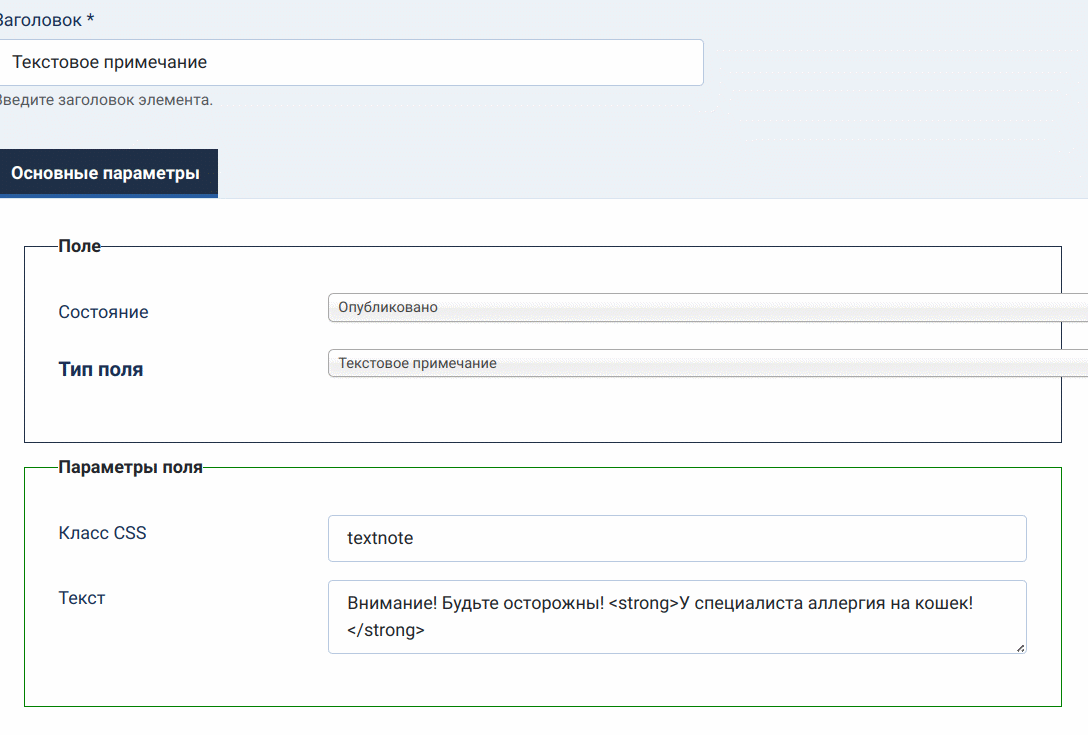
Текстовое примечание
Как следует из названия, данный тип полем, как таковым, и не является.
Служит для вставки и отображения произвольного текста, который вводится в соответствующее поле.

Допускаются HTML теги.
У данного типа поля всего один параметр: CSS класс.
Календарь
Поле предназначено для ввода даты, которая выбирается из календаря.
Формат даты задается в поле «Маска ввода». Если поле не заполнено, то по умолчанию используется формат: «dd.mm.yy»
Где:
dd — дата
mm — месяц
yy — год
Используются параметры:
-
Обязательно для ввода
-
Класс CSS
-
Маска ввода. Например:
-
dd-mm-yy
-
Подсказка внутри поля (Placeholder)
Радио кнопки
Поле предназначено для отображения так называемых переключателей.
Используется, когда посетитель должен выбрать один вариант из нескольких предложенных.
По заполнению аналогично полю «Список». То есть, варианты значений радио кнопок заполняются в текстовом поле «Значения списка».
Используются параметры:
-
Обязательно для ввода
-
Мультивыбор
-
Класс CSS
Файл
Используется для загрузки файлов.
Сам файл становится виден администратору сайта или сотруднику регистратуры при просмотре заказа.

Загруженные файлы хранятся выше уровня сайта, для скачивания вызываются скриптами компонента, что гарантирует их безопасность от несанкционированного доступа.
Для корректной работы поля необходимо через запятую указать разрешенные MIME типы файлов. Например: image/jpeg, multipart/x-zip.
Для данного типа поля используются параметры:
-
Обязательно для ввода
-
Класс CSS
Данный тип поля используется для ввода адреса электронной почты.
Фактически он ничем не отличается от типа поля «Текстовое поле», кроме проверки поля на валидность.
Если у данного поля установить параметр «Обязательно для ввода» в положение «ДА», то будет осуществляться проверка не только на то: заполнено поле или нет, но и на корректность ввода адреса электронной почты.
Используются параметры:
-
Обязательно для ввода
-
Только для чтения
-
Макс. количество символов
-
Класс CSS
-
Подсказка внутри поля (Placeholder)
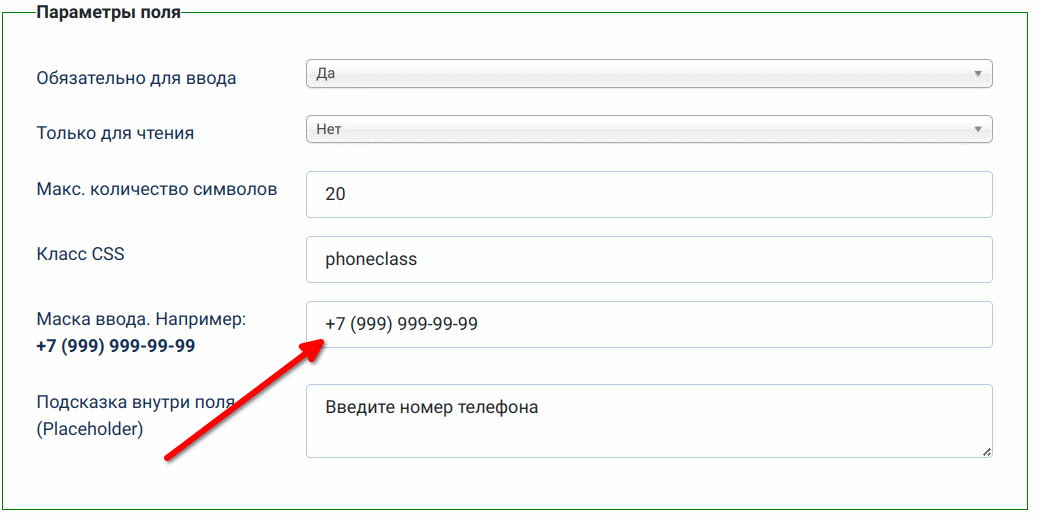
Телефон
Тип поля для ввода номера телефона.
Единственным отличием от типа поля «Текстовое поле» является возможность установки маски номера телефона.
Например: +7 (999) 999-99-99
Если поле «Маска ввода» не заполнено, маска не будет установлена.
 Используются параметры:
Используются параметры:
-
Обязательно для ввода
-
Только для чтения
-
Макс. количество символов
-
Класс CSS
-
Подсказка внутри поля (Placeholder)
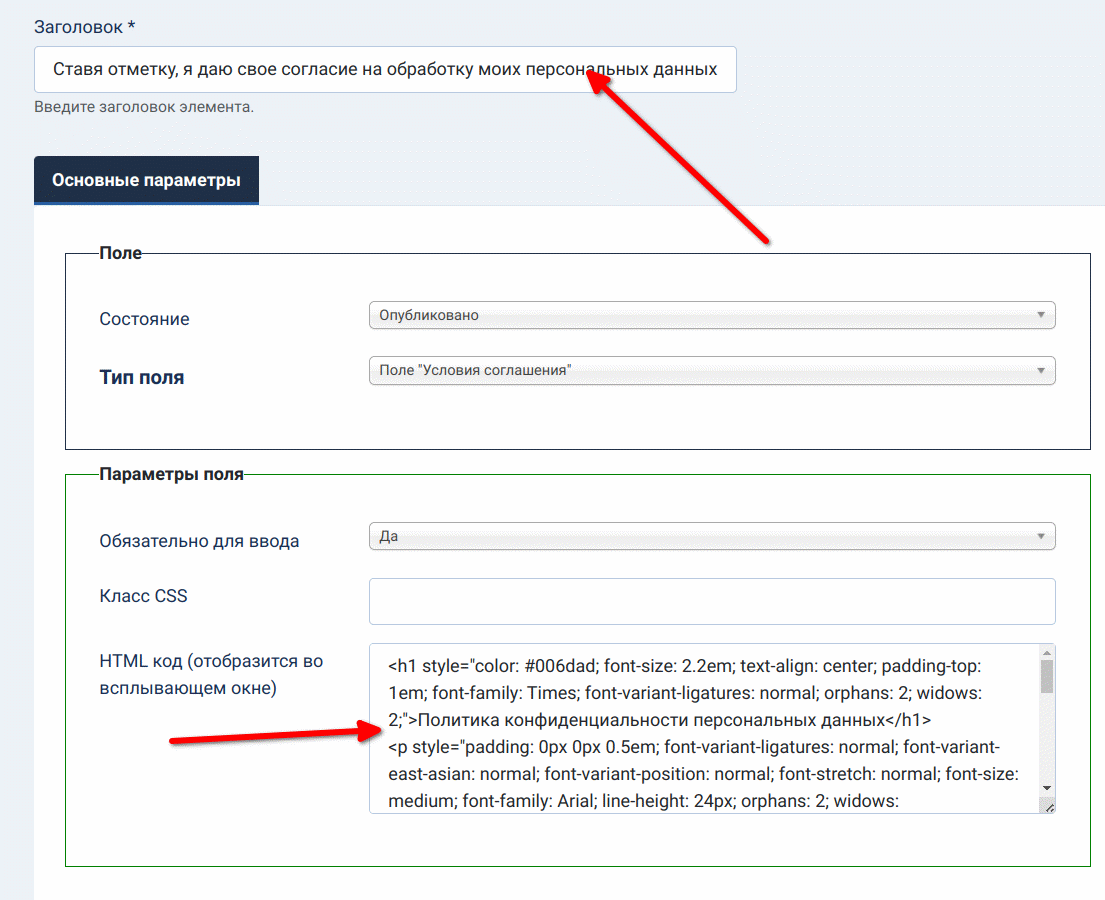
Поле «Условия соглашения»
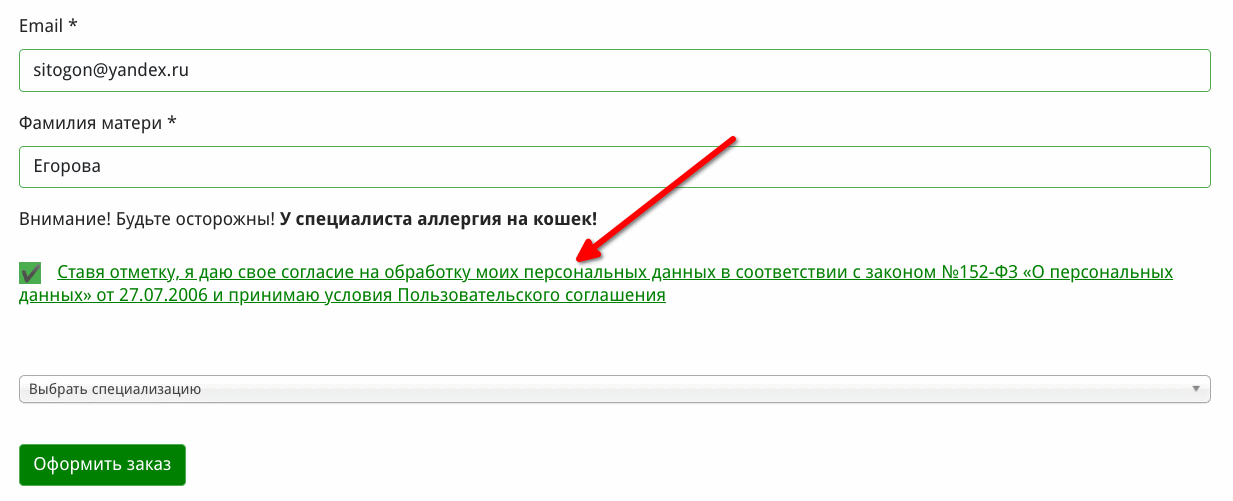
Данный тип поля позволяет отобразить согласие с условиями работы вашего сайта или сервиса.
Согласие это выглядит в виде флажка (checkbox) и текста напротив.
Текст берется из заголовка поля.

При клике по тексту откроется всплывающее окно с полным текстом согласия.
Полный текст необходимо вставить в поле «HTML код»

Для этого поля используются параметры:
-
Обязательно для ввода
-
Класс CSS
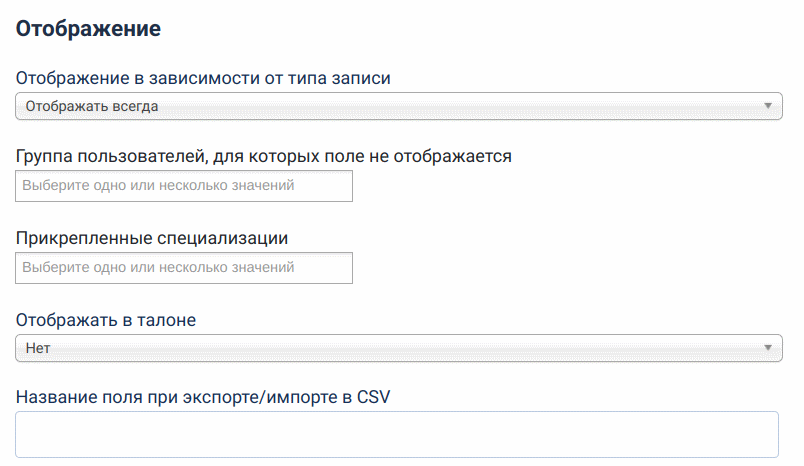
Группа параметров «Отображение»
Рассмотрим группу параметров «Отображение». Не все параметры активны для каждого из типов полей, тем не менее, мы проведём обзор каждого из них.

Отображение в зависимости от типа записи
Данный выпадающий список предлагает три варианта: «Отображать всегда», «Отображать только при типе записи ОЧНО» и «Отображать только при типе записи ОНЛАЙН».
Что такое тип записи «Онлайн» описано в статье «Видео консультации онлайн для компонента «Запись на прием» - Joomla 4 и Joomla 5».
Группа пользователей, для которых поле не отображается
Собственно, предназначение параметра заключено в его заголовке. Если установить, к примеру, в данном выпадающем списке группу «Manager», и авторизоваться под пользователем, состоящим в этой группе, то поле для этого пользователя не отобразится.
Прикрепленные специализации
Если в данном поле выбрана одна или несколько специализаций, то поле будет отображаться только у тех специалистов, которые относятся к выбранным специализациям.
Отображать в талоне
Если в настройках специалиста в качестве страницы завершения заказа указан талон, то у нас есть возможность настроить: будут ли отображаться данные введенные посетителем на странице талона.
Название поля при экспорте/импорте в CSV
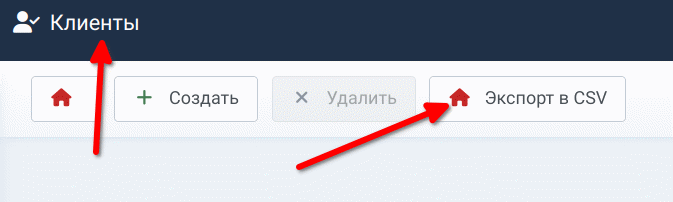
В разделе «Клиенты» есть возможность экспорта клиентов в формат CSV.
Файлы в этом формате можно открыть в табличных редакторах Excel, LibreOffice и прочих аналогах.

Чтобы экспорт данных поля был возможен в выпадающем списке «Поле БД клиента» должно быть установлено значение «ДА».
А в текстовое поле «Название поля при экспорте/импорте в CSV» латинскими символами необходимо ввести это самое название.
Если название не указано, экспорт данных поля осуществляться не будет.
Заключение
Сегодня мы в деталях рассмотрели важнейший раздел компонента «Запись на прием» и научились создавать поля.
Если у вас остались вопросы или имеют место быть предложения, с радостью выслушаю их в своей группе VK по ссылке ниже:
С уважением, Владимир Егоров